당 칼럼에서 이전 「PageSpeed Insights로 100점을 취하는 방법」이라고 하는 기사를 게재했습니다. 이 기사는 2016년에 공개한 것으로 당시의 PageSpeed Insights(페이지 스피드 인사이트)로 100점을 획득할 수 있는 방법이었습니다. 2023년 현재 PageSpeed Insights는 추가 기능이 추가되어 검증 포인트가 증가하고 있습니다. 이번, 기사를 한층 더 업데이트해 최신판의 PageSpeed Insights 대책을 공개합니다.
PageSpeed Insights 점수 상태
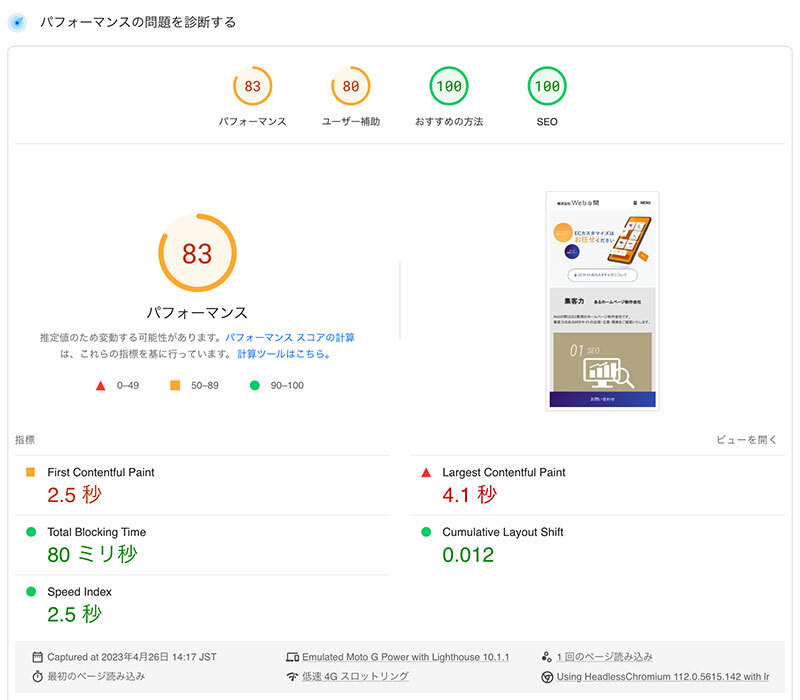
이번, 실례를 바탕으로 해설합니다. 타사 사이트는 무엇이므로, 당 기업 사이트를 예로 합니다. 우선, 2023/04/26 14:17:50 현재의 톱 페이지의 PageSpeed Insights의 점수는 이쪽입니다.

퍼포먼스는 83점, 접근성이 80점, 추천 방법과 SEO는 100점입니다. 이대로도 고득점의 부류입니다만, 100점 획득이 기사의 취지이므로, 한층 더 득점 증가를 노립니다.
"성능"개선 방법
성능 항목은 기존의 PageSpeed Insights 검증 항목입니다. PageSpeed Insights 대책이라고 하면 주로 퍼포먼스의 개선을 이미지 하기 쉬울까라고 생각합니다.
사용하지 않는 자바스크립트 감소외부 서버의 JavaScript를 사용하고 있다는 지적입니다. 해당 부분은 Google 애널리틱스의 측정 태그입니다. Google 서비스를 사용하면 PageSpeed Insights에서 감점이 된다는 것은 아이러니합니다.

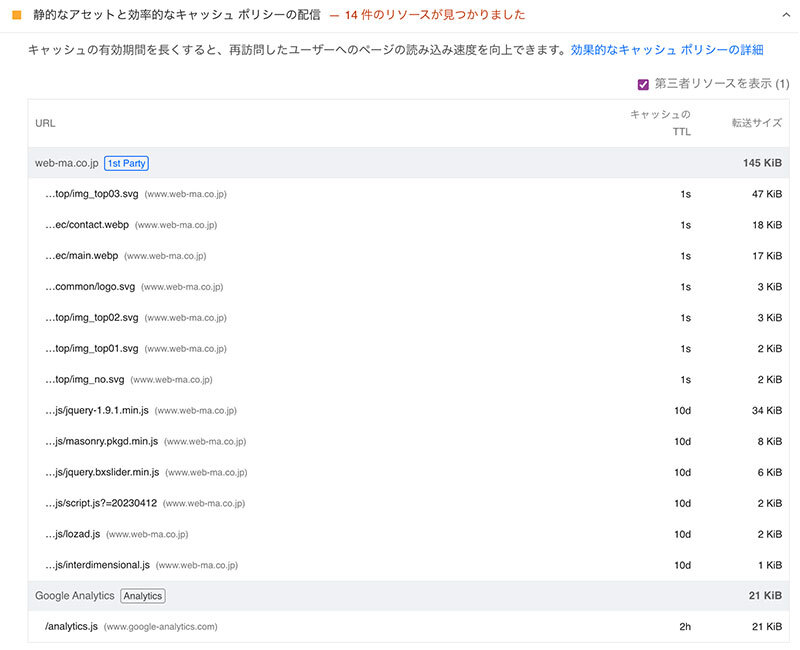
정적 자산 및 효율적인 캐시 정책 배포각 파일의 캐시 기간에 대한 검사입니다. 당 사이트의 경우, .htaccess의 설정 내용을 변경했습니다.

중요한 요청 체인을 피하십시오.Google 웹 글꼴 사용에 대한 지적입니다. Google 웹 글꼴을 사용하면 상당한 점수가 감소합니다. PageSpeed Insights를 중시하는 경우 사용을 삼가하는 것이 좋습니다.

'사용자 보조' 개선 방법
사용자의 편의성, 접근성에 대한 검증입니다. 웹 페이지는 외형뿐만 아니라 PC, 모바일, 음성 장치 등 모든 사용자에게 고려해야한다고 말할 수 있습니다.
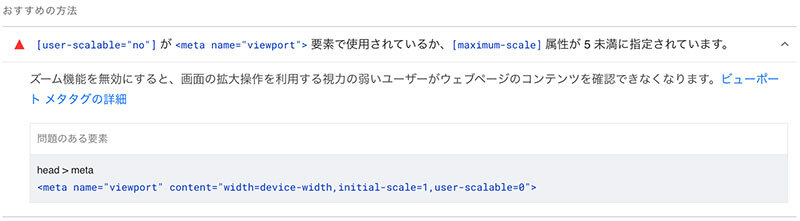
[user-scalable="no"] 가 요소에서 사용 중이거나 [maximum-scale] 속성이 5 미만으로 지정되었습니다.META 태그의 viewport 지정에 대한 지적이므로 수정했습니다.

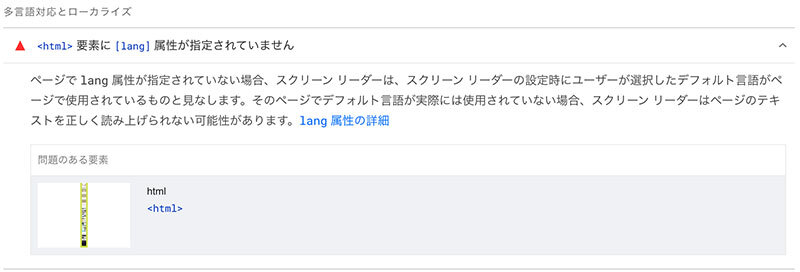
요소에 [lang] 속성이 지정되지 않았습니다.HTML 요소에 lang 속성을 지정하지 않았기 때문에 "lang="ko""를 추가했습니다.

"추천 방법"개선 방법
HTTPS를 사용하고 있는지, 적절한 이미지를 사용하고 있는지 등 웹 환경의 권장 사항에 대한 검증입니다. 이번은 이미 100점이었으므로 스루했습니다.
"SEO"개선방법
Google의 SEO 추천에 대한 검증입니다. 이번은 이미 100점이었으므로 이쪽도 미대응입니다.
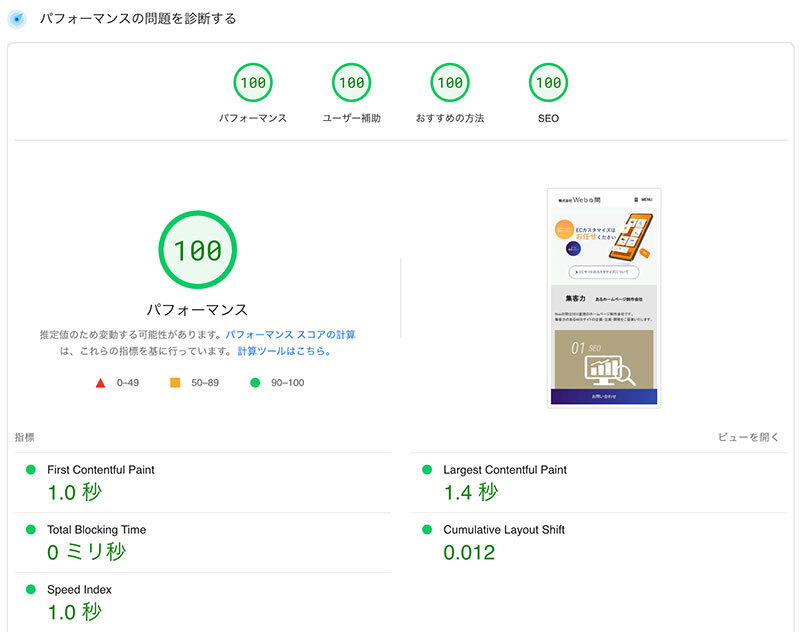
PageSpeed Insights 대책 후 점수 상황
보시다시피 모든 항목에서 100점이 되었습니다.

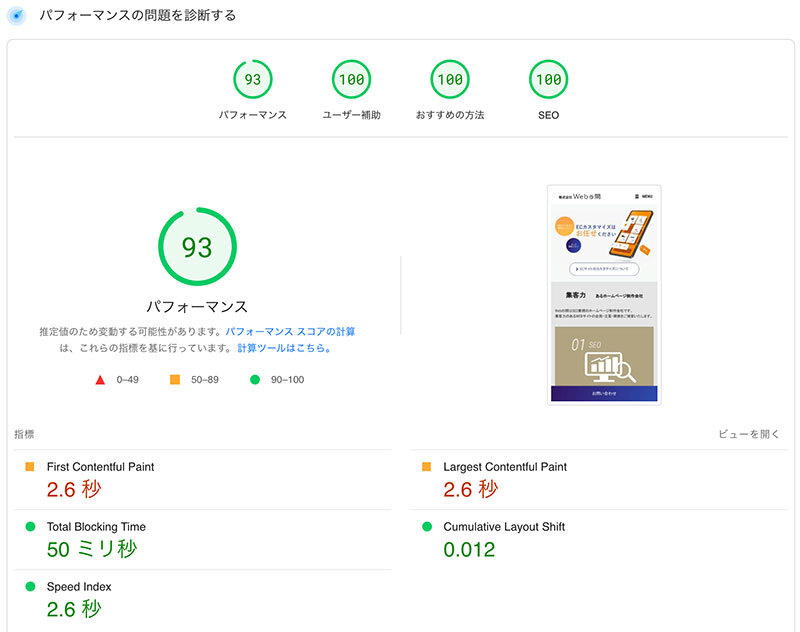
하지만 웹 글꼴과 Google 애널리틱스를 계속 사용하고 싶으므로 위의 캡처를 받은 후 취소했습니다. 그래서 실제 점수는 이쪽대로 퍼포먼스가 93점, 나머지는 모두 100점입니다.

폐사의 코퍼레이트 사이트는 외형도 중시하고 있으므로 Web 폰트의 사용을 선택했습니다만, 물론 사용하지 않는다고 하는 선택도 있을 수 있습니다. 사용 판단은 상황에 따라 달라집니다. 여러분도 적절히 판단해 주십시오.
구글 키워드 순위를 확인하는 9가지 최고의 순위 추적 도구
SEO의 필수 요소 중 하나는 키워드 조사를 통해 올바른 키워드를 선택하여 순위를 매기고 검색에서 키워드 위치를 추적하는 것입니다. 블로거 또는 SEO 전문가가 대상 키워드에 대한 Google 키워드
99bugs.tistory.com
검색 SEO에도 효과적인 이미지 지연 로딩 방법이란? (주의점 포함)
이미지 지연 로드란 웹 브라우저가 표시될 때 처음으로 이미지를 로드하는 방법입니다. 일반적으로 웹 페이지는 액세스할 때 이미지 파일을 로드하고 완성한 후 표시됩니다. 이 경우 이미지가
99bugs.tistory.com
*참조한 훌륭한 원본 글 링크: https://www.web-ma.co.jp/column/seo/1525/
'인생그것은약속위반 > 관심' 카테고리의 다른 글
| 주식 시장 급락시 개미 투자자들의 대처 방법 8가지 (1) | 2023.06.17 |
|---|---|
| 검색 SEO에도 효과적인 이미지 지연 로딩 방법이란? (주의점 포함) (1) | 2023.06.17 |
| 모유 수유 - 모유 생산량을 늘리는 7가지 맛있는 슈퍼 푸드 (0) | 2023.06.17 |
댓글